本文列举了EZUKIT在使用过程中可能遇到的常见问题,并按照开发流程中的关键环节逐一进行介绍,包括:集成→初始化→播放→销毁→对讲。您可以根据遇到问题的具体阶段,有针对性地查阅本文档,以便快速解决问题。
一、集成
1、VUE项目集成ezuikit-js后,启动/编译阶段报node_moduules/loader错误
解决方案:参考以下配置,修改项目工程的vue.config.js配置文件,忽略对ezuikit.js的二次打包,并重试。
// vue.config.js
module.exports = {
publicPath: "./",
chainWebpack: (config) => {
config.module
.rule("babel")
.test(/\.js$/)
.exclude.add(
(file) =>
/node_modules/.test(file) && !/\.vue\.js|ezuikit\.js/.test(file)
)
.end()
.use("babel-loader")
.loader("babel-loader")
.options({
presets: ["@babel/preset-env"],
});
config.module
.rule("vue")
.test(/\.vue$/)
.use("vue-loader")
.loader("vue-loader");
},
};
或:vue2.5版本之前的框架,将vue-cli-service升级至最新版本,或使用vite进行项目构建。
2、react项目集成后,编译/启动失败,webpack报错
解决方案:在webpack.config.js中,配置忽略对ezuikit.js的二次打包。
// 执行命令,暴露webpack配置文件
react-scripts eject
// webpack.config.js
module.exports = {
//...
externals: {
'ezuikit': 'ezuikit'
}
}
或:访问我们的github(https://github.com/Ezviz-OpenBiz/EZUIKit-JavaScript-npm/blob/master/ezuikit.js),将ezuikit.js文件保存至目标集成页面的同级目录,并通过import导入。
import EZUIKit from "./ezuikit.js";
二、初始化
1、初始化播放器一直转圈加载,后报错网络问题
解决方案:先确认流媒体有没有返回错误码,然后根据错误码确认具体原因。海康设备内置卡和自己办理的物联网卡这类的三方物联网卡需要走入网流程在平台报备(操作文档:https://club.ys7.com/portal.php?mod=view&aid=44)。
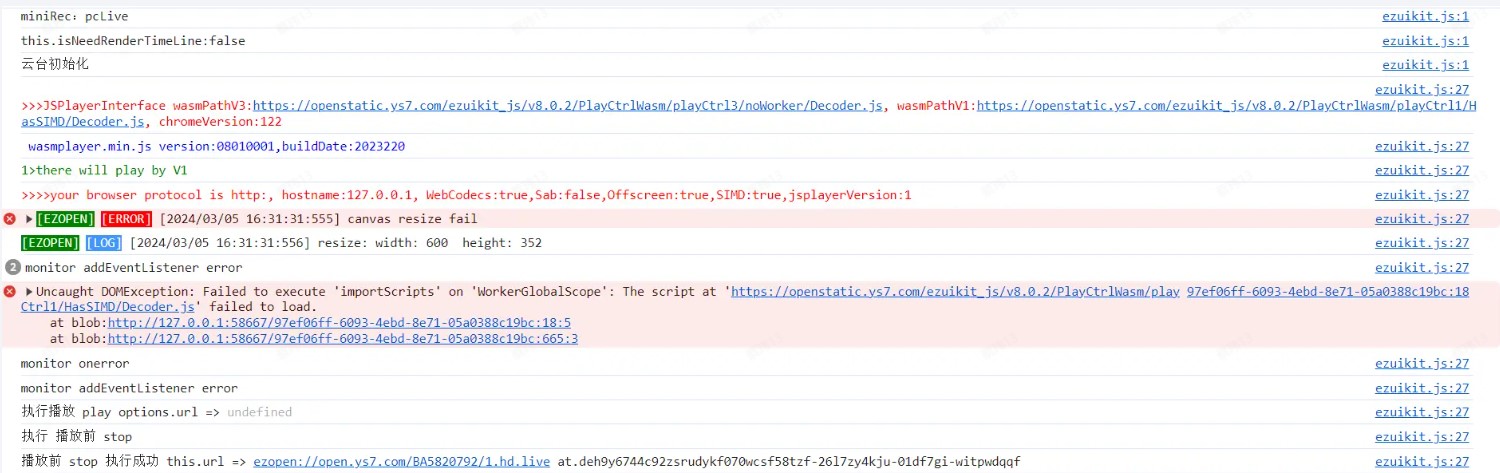
2、提示初始化成功,但是没有播放,控制台报Decoder.js文件加载失败,或CORS资源跨域错误

解决方案:访问我们的github(https://github.com/Ezviz-OpenBiz/EZUIKit-JavaScript-npm/tree/master/ezuikit_static),将ezuikit_static文件夹保存至项目的public路径下,确保项目启动后,可以通过url访问到项目工程中的Decoder.js文件,并在ezuikit初始化时添加以下配置项(具体路径根据项目public文件路径调整)。
staticPath: "/public/ezuikit_static"
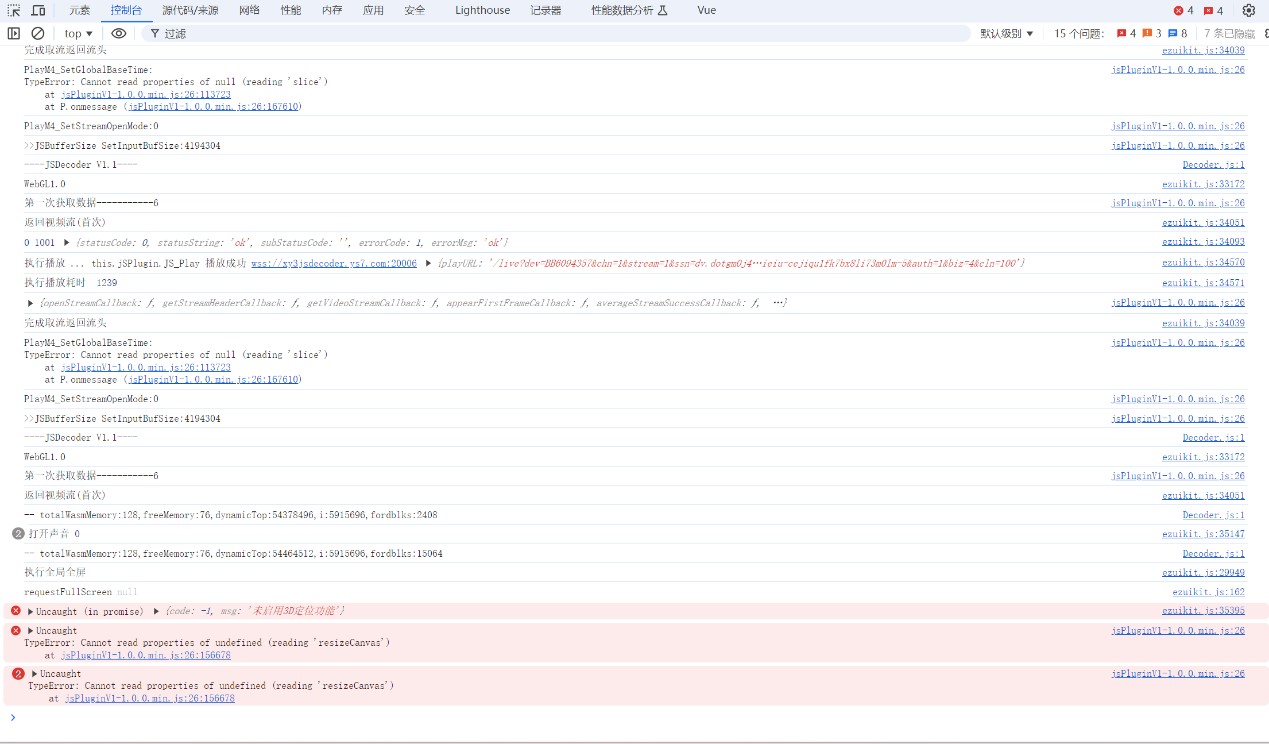
3、提示初始化成功,但是没有播放,且控制台没有报错
解决方案:使用Ezuikit排障工具(https://openstatic.ys7.com/ezuikit_troubleshoots/index.html),右上角选择与自己集成的SDK一致的版本,并填写播放地址、token等参数后初始化播放。导出日志,并提供给我们的技术支持。
4、初始化时,提示找不到parentNode/DOM节点
解决方案:检查执行初始化时,ezuikit的目标挂载节点是否已经创建。部分历史版本存在dom节点处理缺陷,升级ezuikit版本之后重试。
三、播放
1、播放器展示红色的信息,初始化失败
解决方案:打开浏览器控制台,获取errorCode,参考错误码列表(https://open.ys7.com/help/377),确定播放失败原因。
2、按钮UI已经处于播放状态,但是画面黑屏
解决方案:检查设备是否处于加密状态,在初始化阶段的url中拼接设备验证码(https://open.ys7.com/help/1751),打开浏览器控制台 -> Network -> WS标签,重新初始化,点击websocket取流通道,观察设备是否正常推流,若推流卡顿或者没有推流,建议重启设备或检查设备网络后重试。
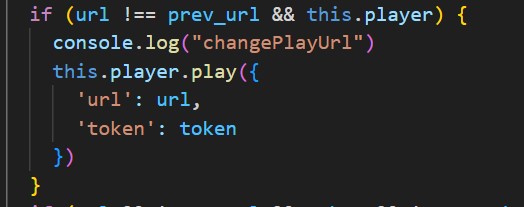
3、切换至其他设备进行播放,或切换预览/回放模式
解决方案:使用ezuikit提供的changePlayUrl接口进行设备/播放模式的切换,无需重新初始化ezuikit实例,避免额外的资源开销(参考:https://open.ys7.com/help/1771?h=changePlayUrl)。
4、使用changePlayUrl,提示收到未知指令
通过iframe的话不支持调用SDK的api,因为iframe不允许被嵌页面操作其内部的实例对象。
解决方案:

5、回放模式下拖动时间轴至目标时间,播放失败
解决方案:检查初始化时的token类型,ra token为单次有效token,拖动时间轴后,用该token重新发起取流会直接失败,建议使用seek模式,或使用其他类型的token。
6、seek回放无效
seek功能可以在回放过程中,不断开当前取流链路的前提下,进行回放时间的跳转。
解决方案:联系设备销售或技术支持,确认当前设备是否支持seek,且报备了support_seek_playback能力集。初始化时配置【useSeek: true】。
7、清晰度较高时,画面出现锯齿状
由画面分辨率超过客户端的渲染分辨率,canvas渲染时部分像素被丢失导致。
解决方案:升级ezuikit至8.0.5及以上版本,并在初始化时配置【dpr: 2】(dpr用于消除画面锯齿,可以是任何大于等于1的数值,dpr越大,对性能消耗就越大,建议根据实际应用场景,调整dpr的值,以平衡画面质量与性能消耗),初始化参数说明文档:(https://open.ys7.com/help/1772)。
8、播放的时候点击全屏没办法铺满屏幕

解决方案:再包一层div,宽高占满屏幕可视窗口。

9、通过ezuikit-js创建的播放器实例,在全屏页面点击esc取消全屏,播放器的样式发生了改变,和原先设置的播放器样式不同,变成了一大块黑色,左上角是监控画面,并且点了监控画面没有“全屏、截图”等功能按钮

上层页面重新设置了容器的宽高,导致uikit退出全屏时宽高计算异常。
解决方案:实例初始化的时候会传入宽高width、height,播放器的画面尺寸是根据这两个参数设置的,然后退出全屏会回到这两个值。
10、报错:JSPlayerV1.X does not support RenderPrivateData

uikit底层有多个解码模式,单线程(V1.X)、软解、硬解,当前使用的解码库版本不支持解析私有帧信息。
解决方案:这个不是报错,是解码库返回的提示信息,表示当前模式用的是V1,不支持私有信息展示,需要用户确认浏览器版本、硬件环境,支持软/硬解,即可展示私有信息对应的效果。
11、Decoder.js:15 failed to asynchronously prepare wasm: RangeError: WebAssembly.instantiate(): Out of memory: Cannot allocate Wasm memory for new instance Decoder.js:163 Uncaught TypeError: Cannot read properties of undefined (reading 'malloc') at Module._malloc (Decoder.js:163:204) at onmessage (482bac13-05fe-411f-b45f-07035cb57f74:132:45) Module._malloc @ Decoder.js:163
Out of memory 解码性能达到当前硬件的上限了,内存占用量超出最大可用内存
解决方案:9个画面推荐使用i5以上的CPU,性能测试参考:(https://open.ys7.com/help/1773)。
四、销毁
1、删除播放器节点后,取流没有断开
解决方案:先调用ezuikit提供的stop接口,该接口返回一个Promise,在then中销毁播放器DOM节点即可。
2、destroy接口调用失败/无效
解决方案:该接口目前已经弃用,调用stop接口停止取流后,自行销毁DOM结构即可。
3、 初始化新的实例后,旧实例销毁
解决方案:如果是为了切换播放设备,使用changePlayUrl接口切换即可,无需销毁再重新创建。参考问题1,旧节点删除和新实例的初始化都需要在旧实例stop的回调中执行。
五、对讲
uikit未获取到浏览器的WebRTC全局对象,可能是浏览器不支持,或者当前页面没有获取到麦克风权限,或者当前是用ip地址访问,导致触发浏览器安全限制,不允许调用webrtc。
解决方案:检查当前浏览器是否支持WebRTC(https://caniuse.com/?search=WebRTC),并已经授权使用麦克风。若项目通过ip地址访问,需要使用https协议。
2、对讲发起成功,浏览器激活麦克风,但是对讲双方都听不到声音
解决方案:确认对讲通道,IPC为0,NVR需要根据设备所在的通道,在初始化ezuikit时配置对应的对讲通道(参考:https://open.ys7.com/help/1772?h=talkChannelNo)。
3、对讲发起成功,但是有其中一方听不到对方声音。
解决方案:若设备听不到客户端的声音,检查客户端麦克风是否正常。若客户端听不到设备的声音,联系设备销售或技术支持确认设备是否支持全双工对讲。部分ezuikit历史版本存在对讲功能缺陷,升级ezuikit版本后重试。
|